Shopify is a complete cloud-based e-commerce platform which means you can set up your e-commerce business on the go.
Shopify lets you use their website builder to customize your store and make an edit on your store or web page. Without any knowledge of web design, you can operate Shopify with their website builder. Many people without the knowledge of web design have the basic challenge of editing and customizing their store. One of the challenges is the ability to be able to insert an icon in the footer of Shopify.
This article would be based on helping you break the barrier on how to put icons in the footer of your Shopify with a few easy steps
How do I Insert Icon Images in the Footer on Shopify
There are several ways of adding images to your footer in Shopify. The two effective ways are by adding code to make sure your preferred icon images are added to the footer and the second is by uploading the images to the footer.
1. Adding a Footer Icon to Your Shopify Page
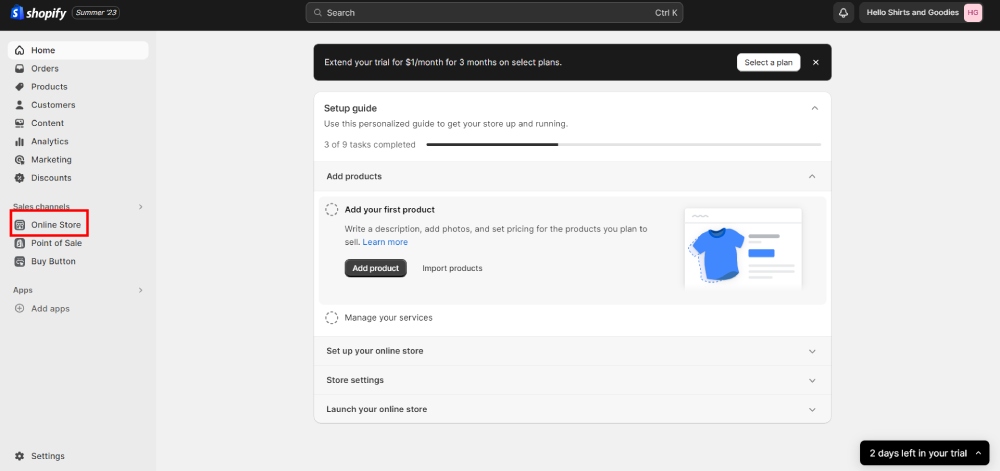
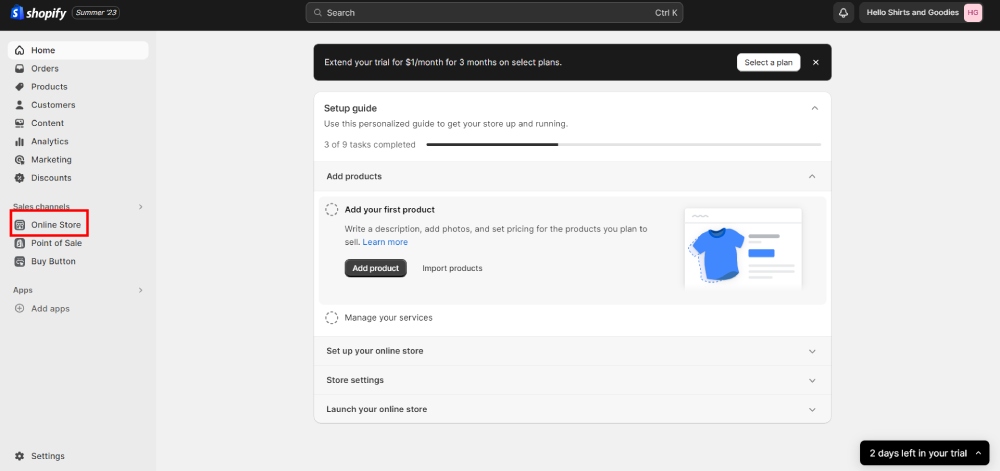
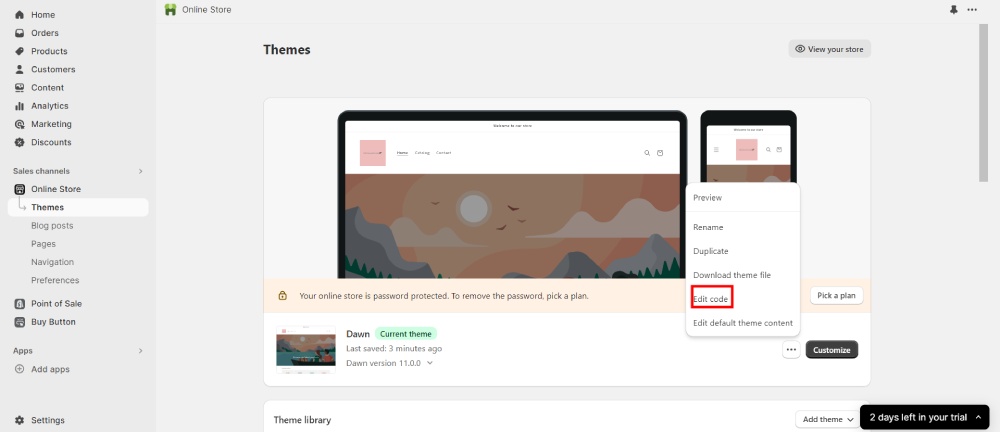
Step 1: Login to your Shopify admin panel then click "Online Store".

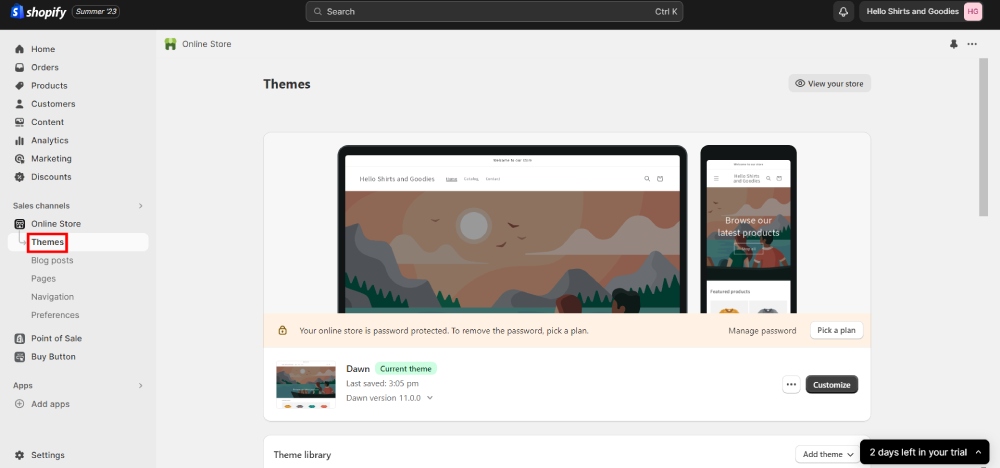
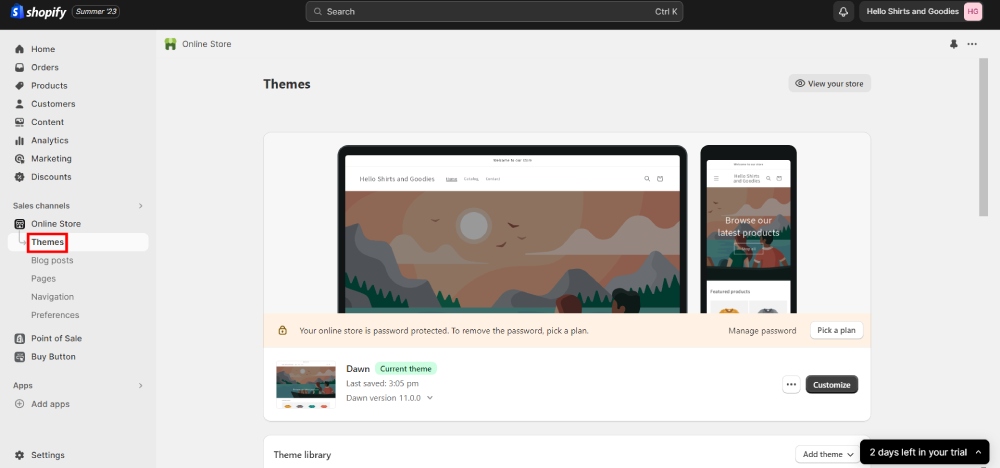
You should be able to expand the button and then select "Themes"

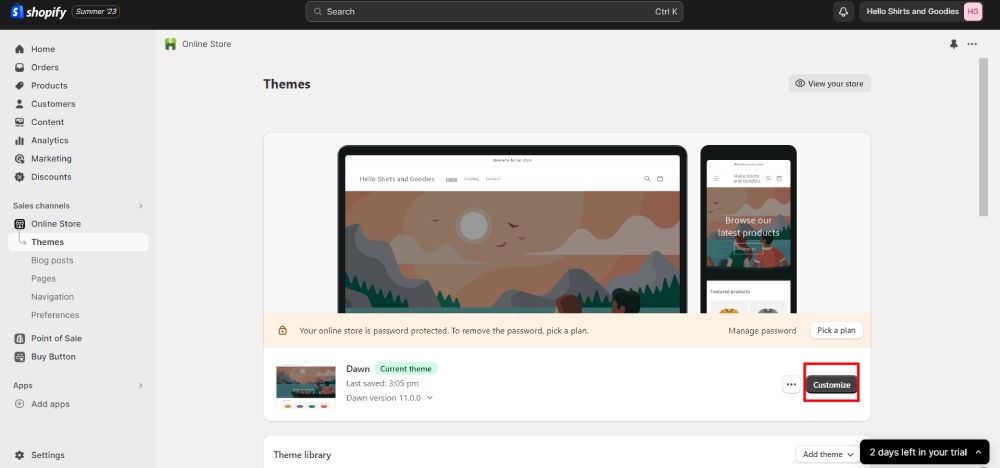
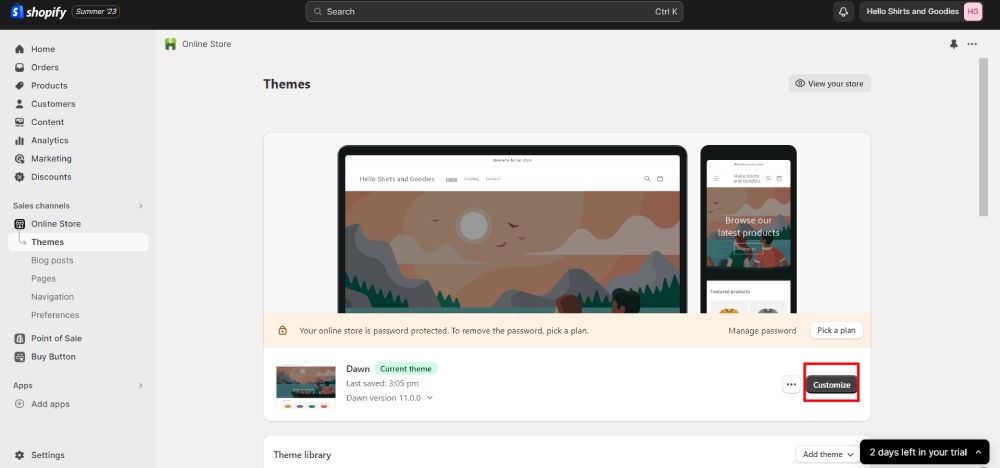
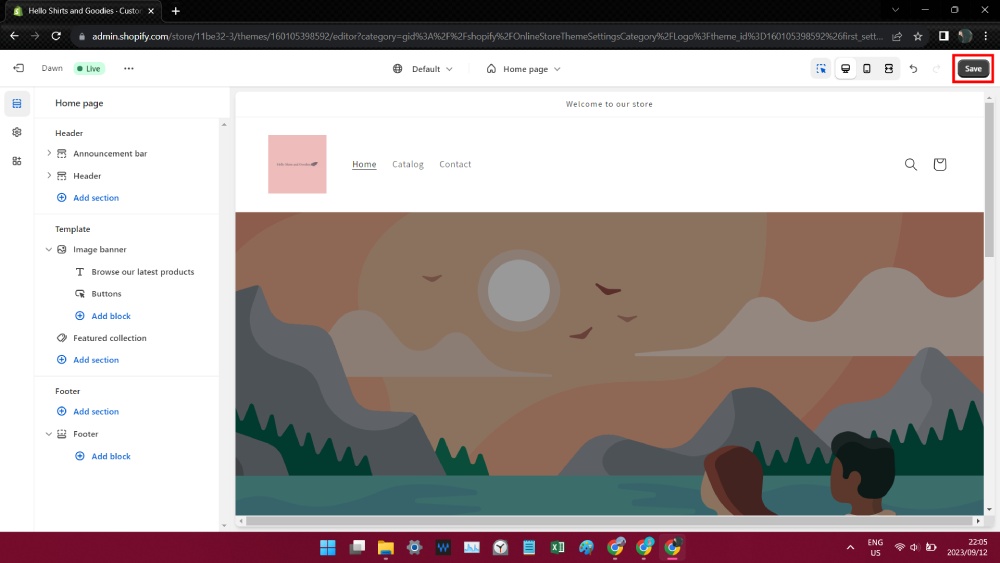
Step 2: Click on "Customize" and a theme editor should show up.

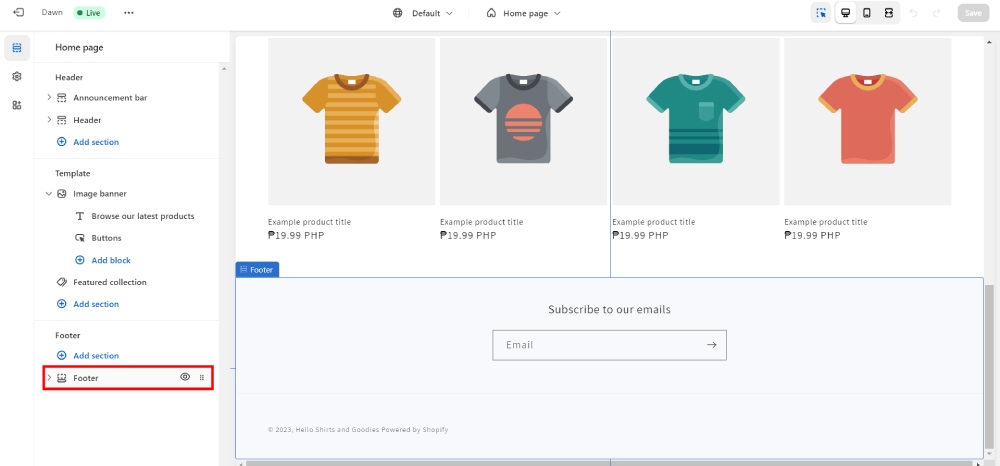
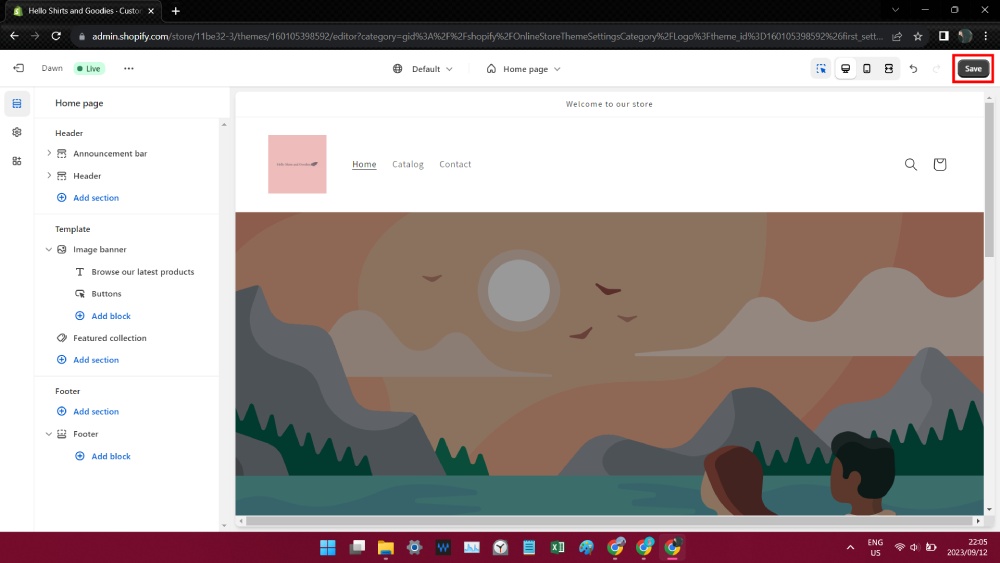
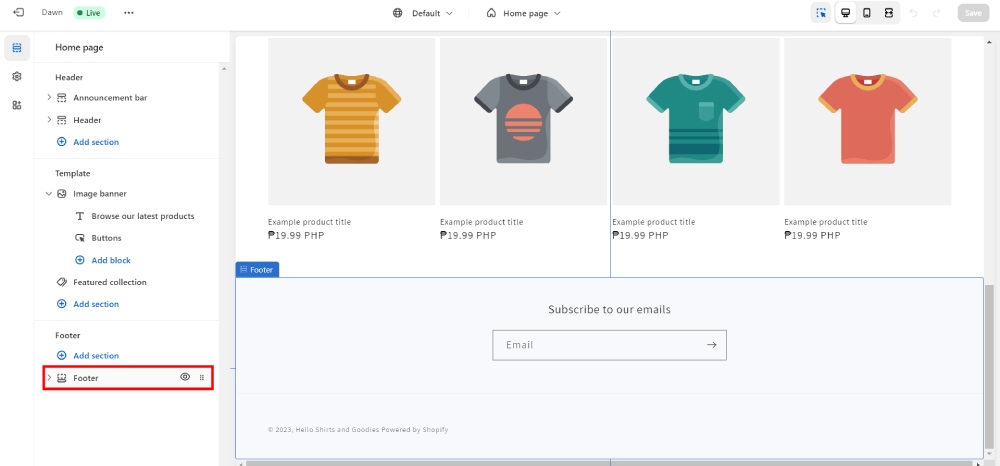
Step 3: Select the "Footer" on the left corner of your website. You can do this by hovering on it and you automatically be directed to the footer section. Make sure you click on it to customize the page.

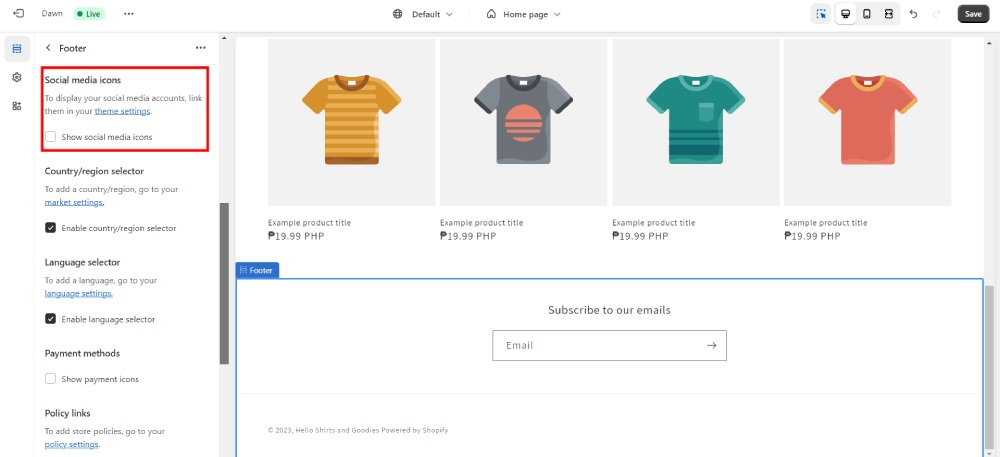
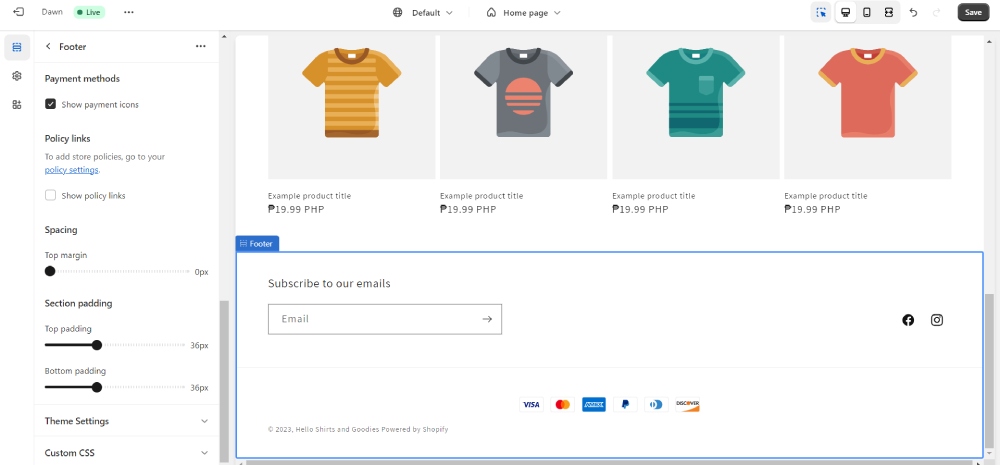
Step 4: After the previous step you you have the option to customize the footer by simply adding some social media icons and payment options. All you need to do is tick the "Show Social Media Icons" option.

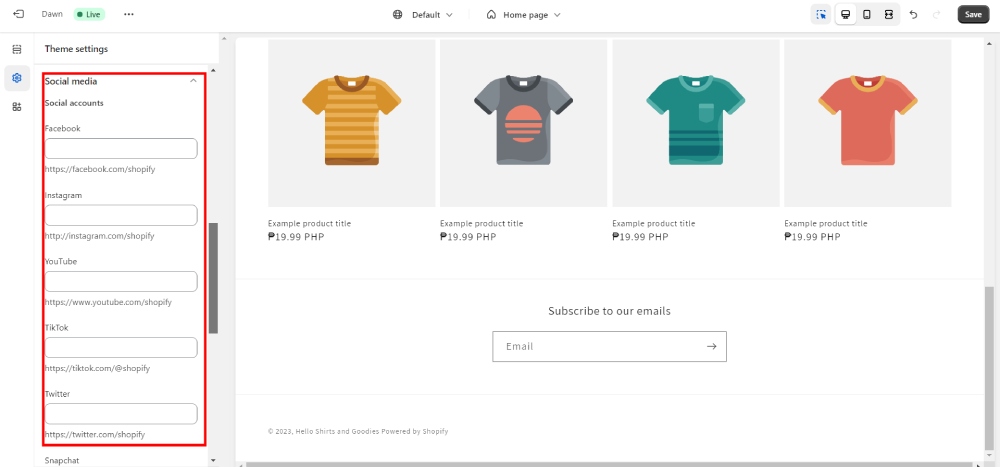
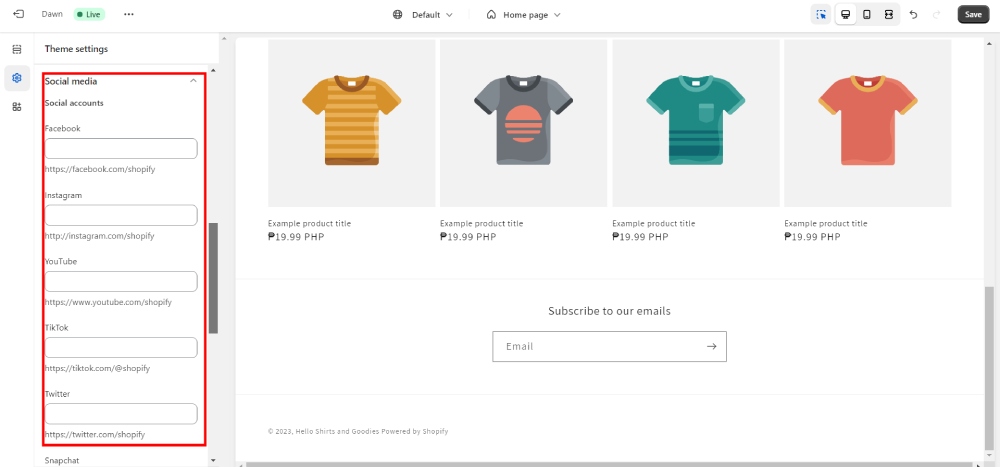
Instantly click "Theme settings" and then you can go ahead to add a social media site.

Shopify will automatically add icons depending on the site.

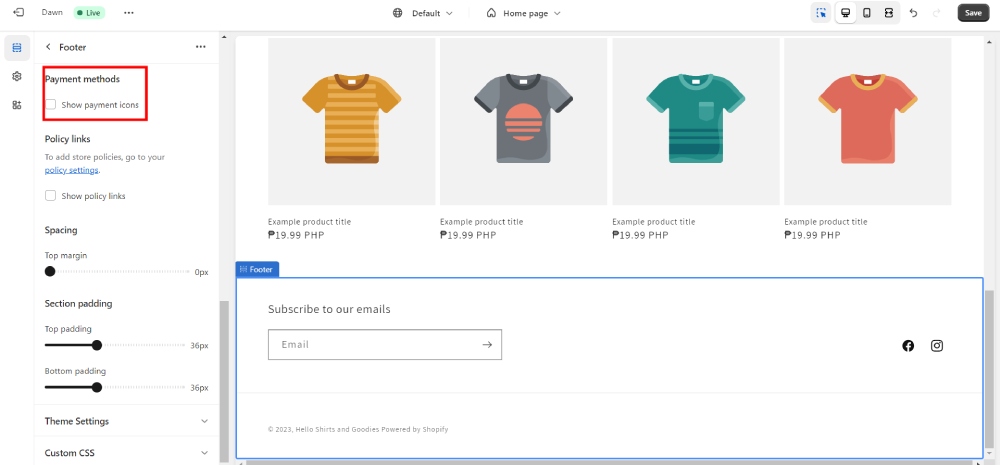
Lastly, you can insert payment options by ticking the "Show payment icons".

This will display all the available payment options you have.
Step 5: After all this, you can then click the save button to confirm the process.

Using Codes to Insert Icon Images on Shopify Page
This part of adding icons and images to the Shopify footer page requires you to use code to perform this step faster.
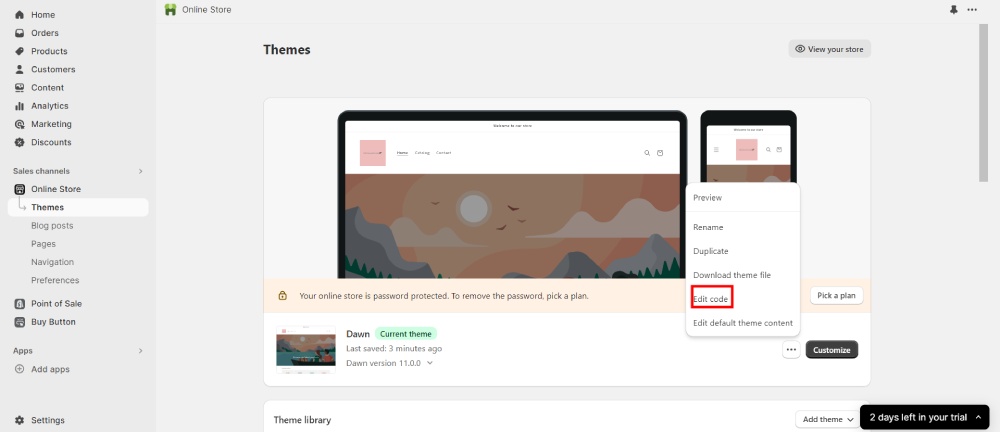
From step two of our previous tutorial we used the customized button to perform the insertion into our Shopify page but here instead of using the customized button will be selecting the three-dot button which would give us a drop-down menu

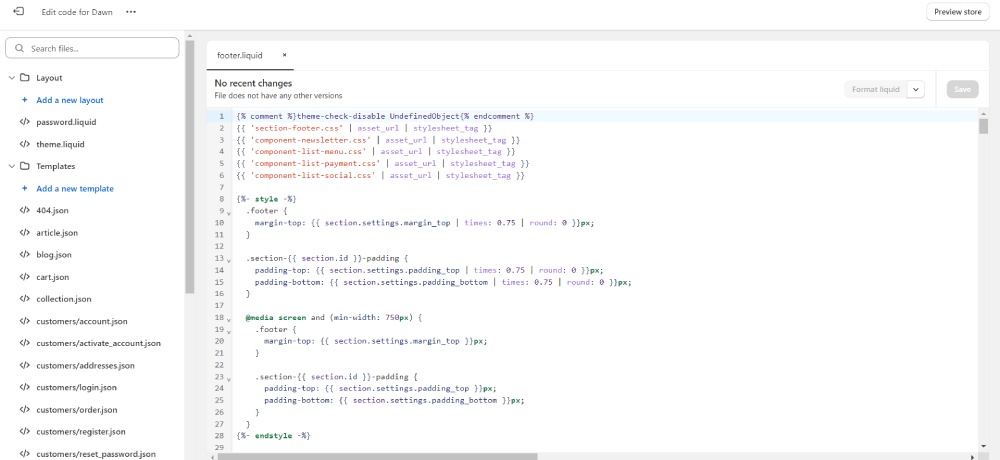
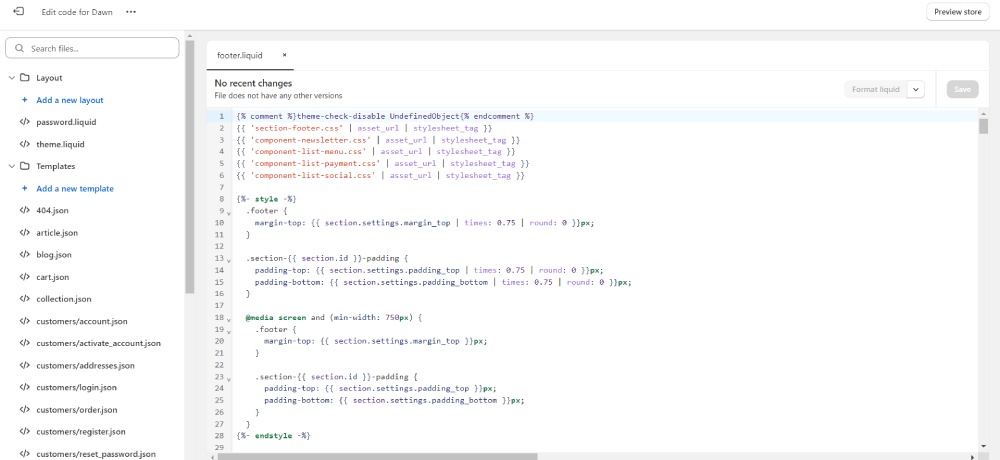
under the drop-down menu click on the "Edit code". This part permits us to access the inbuilt code for our Shopify page. We need to know the area where the code should be added which is the footer.liquid or base.css.

Below is the attached link for you to get the code for your Shopify theme.
https://community.shopify.com/c/shopify-design/addding-logo-to-footer-debut-theme/td-p/2059646











![How to Track a Scammer on WhatsApp [5 Easy Steps]](http://res.cloudinary.com/dycxivucc/image/upload/v1/general/track-scammers-on-whatsapp-150x150.jpeg)